** Hey, I'm now on Substack! I'd appreciate your support—follow me and check out some of my interesting posts. Read my latest posts **

Design and build a site to sell your phone in minutes.
Introduction
I shipped a lightweight site that allows you to sell your phone in confidence, quickly and with a unified design language.
Client
PhoneBuyer
Project Type
Web
Project Duration
3 Months
Project Details
design
projects
Challenges
I collaborated with a local entrepreneur who, after achieving success with a phone repair business, aimed to establish a new subsidiary specialising in purchasing old and used smartphones. The project involved creating a comprehensive website with features such as a database of all phone models, detailed quotes, an email responder, aesthetically pleasing landing pages, and an API for streamlined shipping management. Employing low-code solutions like Webflow, my responsibilities encompassed developing the platform, mapping out the user journey from discovery to completing a customized quote form, and ensuring accessibility for the PhoneBuyer team. To achieve a 90-day turnaround from inception to launch, the primary challenge centred around seamlessly integrating third-party low-code solutions to provide a recurring and delightful user experience.

Craft a Trusting Brand
In the realm of UX design, building user trust is paramount, especially for a platform like PhoneBuyer, where users need confidence in the buying, authentication, and payout processes. Our goal was to establish a youthful, friendly, and delightful brand. Through an informed UX approach, I crafted illustrations that not only represented our diverse customer base but also added a touch of whimsy without causing distraction. This nuanced design played a crucial role in fostering trust, a foundational element in UX design principles.

End-to-Journey Refinement
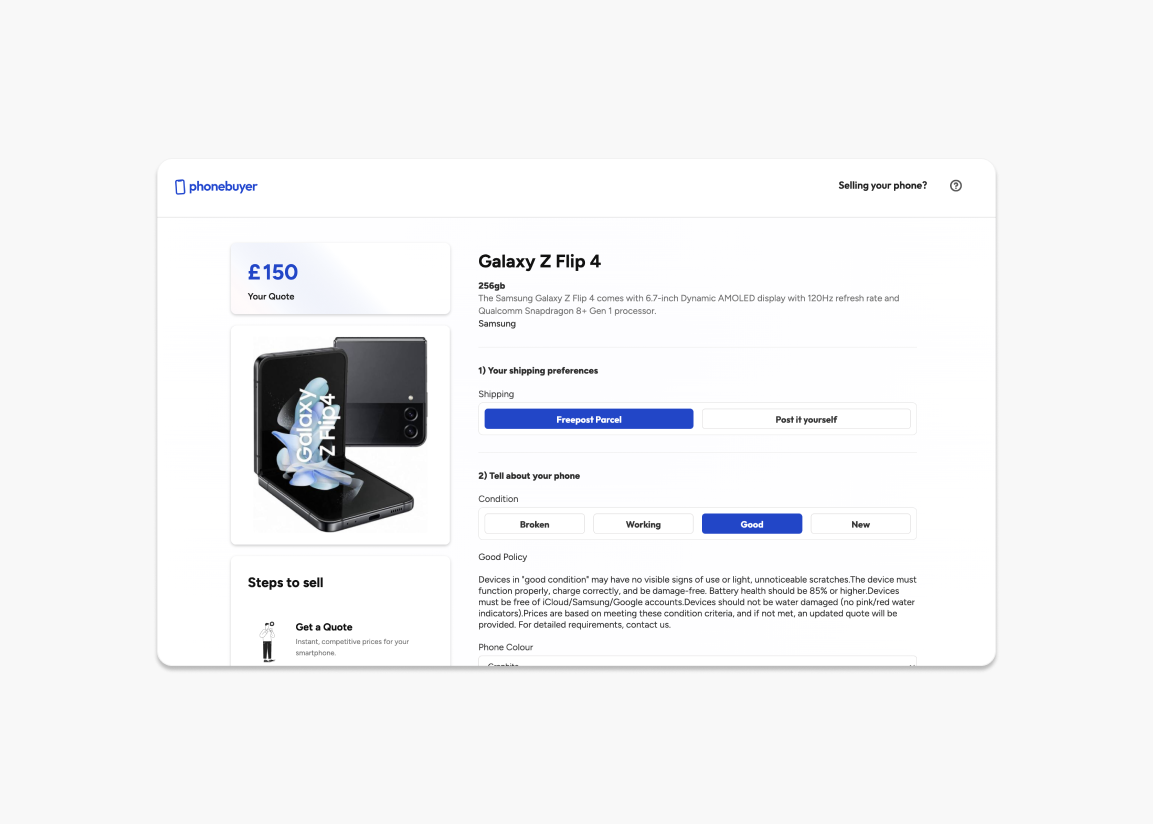
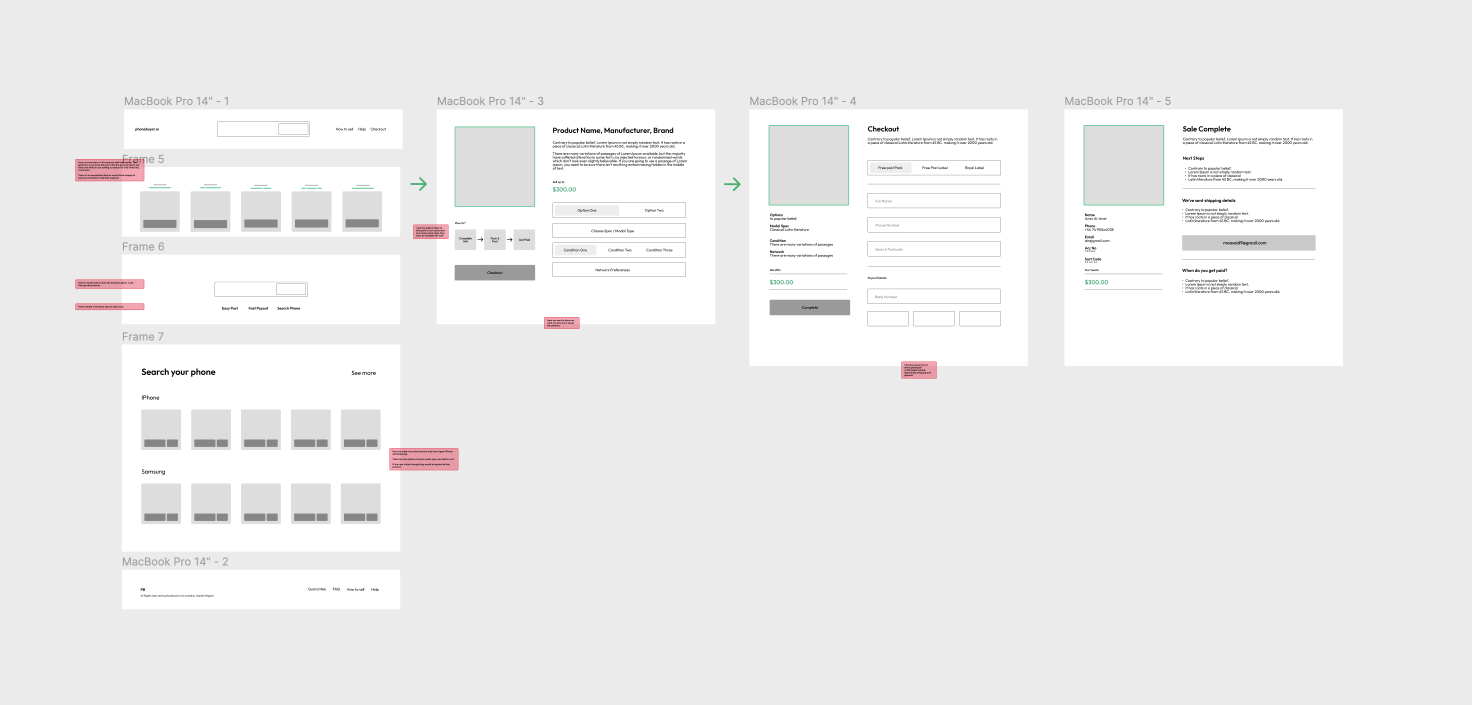
Employing a low-code development strategy, we meticulously refined the three core steps—discovery, search (query), and request for a quote. Utilising low-code platforms, we ensured an end-to-end process devoid of any leaky buckets, with a sharp focus on enhancing conversion rates. My role in project management extended to developing standardised page templates with minimal options, implementing an instant quote form, and employing a white colour scheme for enhanced clarity. This project management approach streamlined the user experience, mitigated potential drop-offs, and adhered to efficient low-code principles.

Value Proposition Clarity
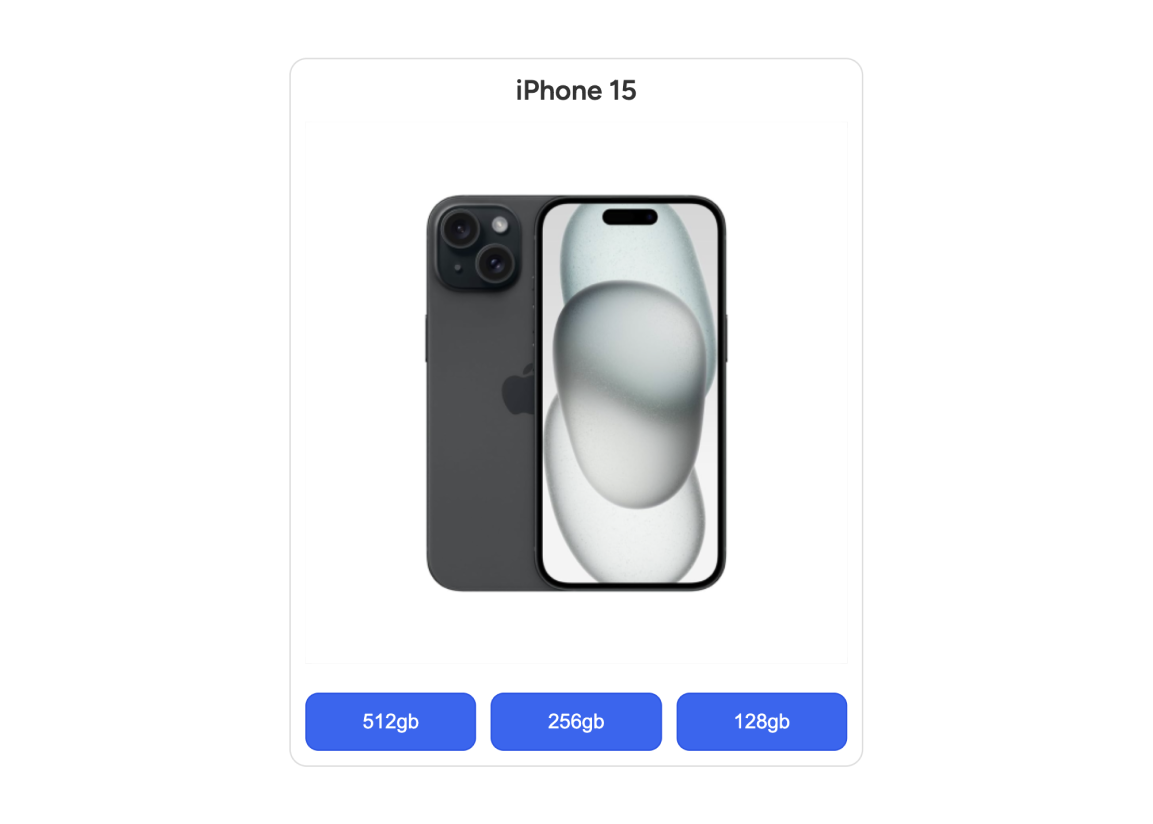
Navigating the intricacies of UX design, I recognized the challenge of presenting selling one's phone as an attractive value proposition. Leveraging my UX design expertise, I created infographics to visually communicate the user-friendly steps involved. Integrating low-code components, I developed a familiar-looking design element that seamlessly blended into the user interface. Incorporating bold and compelling H1 elements, I also crafted mock-ups of iPhones, illustrating the phone-buying process with visual impact. This holistic approach to UX design and low-code development played a pivotal role in communicating our clear value proposition.
Designing a lightweight, scalable, and fun site: A compelling user-centric experience with a visible proposition and ongoing learning focus.
Leading the PhoneBuyer project, I meticulously crafted a structured framework for the user journey, implementing a refined UI and seamlessly integrating the Webflow project to ensure a delightful experience for both customers and the internal team managing the site. While the site is in its early stages, we have observed positive outcomes, processing 20 phones on the launch day and expanding the smartphone lines in our catalogue. Beyond the digital realm, the Phonebuyer brand has successfully extended its presence to post headers, leader heads, and other marketing packaging items. Although the design system is still in its early phases, prioritizing seamless integration within the broader Phonebuyer platform has been crucial to maintaining consistency in the user experience. This strategic approach has facilitated a streamlined design process, taking into account layout, functions, and interactions with thoughtful precision. Despite early successes, the team is dedicated to continuous improvement. Through user research sessions, we've identified issues in the smartphone search process, leading to plans for enhancing the UX pattern. This addresses a critical user need, allowing them to view both the model and specifications on a single page, streamlining the search experience. In essence, the PhoneBuyer project not only achieved its initial goals but also provided valuable insights into effective cross-team collaboration and user-centric design considerations. As we roll out the site internally and externally, these insights will guide further enhancements to deliver an even more impactful and user-friendly experience.